Tasarımcılar, bir tasarımın işlevselliği ve bütünlüğü ile ilgili en önemli unsurları bilmelidirler. Tasarımın psikolojisi ve görsel algı açısından anlaşılması, tasarımın etkisini artırır. Bu nedenle, Gestalt prensipleri hakkında bilgi sahibi olmak, tasarım işinde çok önemlidir. Bu yazıda, Gestalt prensiplerinin ne olduğunu, neden tasarımcıların bu prensipleri bilmeleri gerektiğini ve nasıl kullanılabileceklerini keşfedeceğiz.
İçerik Haritası
- Bölüm 1: Gestalt Kuramı Nedir?
- Bölüm 2: Gestalt İlkeleri Nelerdir?
- Bölüm 3: Benzerlik İlkesi
- Bölüm 4: Yakınlık İlkesi
- Bölüm 5: Devamlılık İlkesi
- Bölüm 6: Kapanma İlkesi
- Bölüm 7: Farklılaşma İlkesi
- Bölüm 8: Simetri İlkesi
- Bölüm 9: Gestalt Prensipleri Tasarım İşlevselliği ve Bütünlüğü İçin Neden Önemlidir?
- Bölüm 10: Gestalt Prensipleri Tasarım Eğitimi İçin Neden Önemlidir?
- Sonuç:
Bölüm 1: Gestalt Kuramı Nedir?
Gestalt kuramı, bir bütünün, parçalarının toplamından daha fazla olduğunu savunarak, görsel algıda bütünlüğün ve işlevselliğin önemini vurgulayan bir teoridir. Bu teori, insan algısının temel prensiplerini içerir ve tasarımcıların görsel algıyı yönlendirme ve tasarımlarında etkili bir bütünlük sağlama konusunda yardımcı olan temel araçlar sunar.
Bölüm 2: Gestalt İlkeleri Nelerdir?
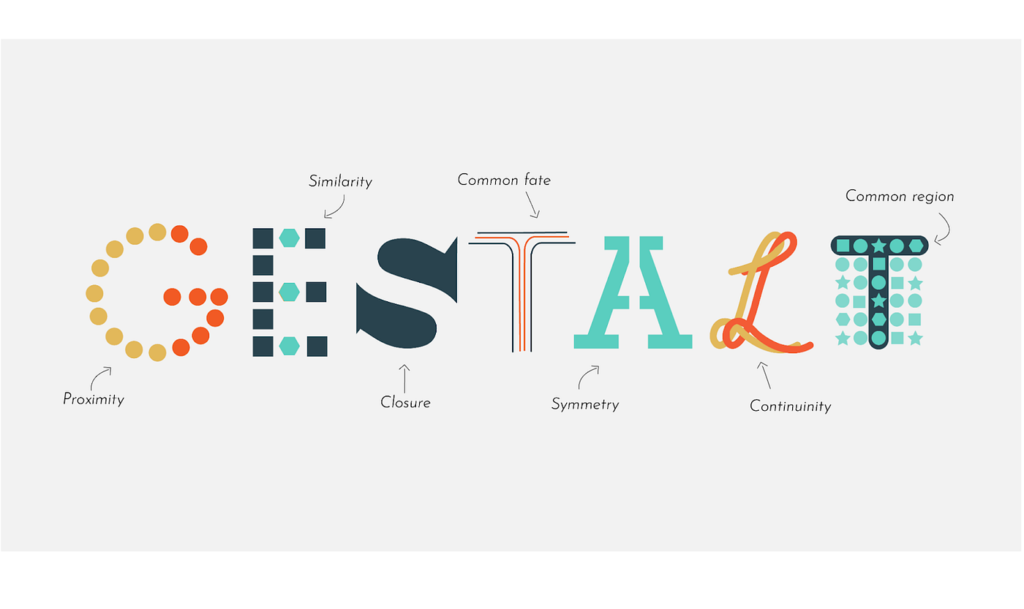
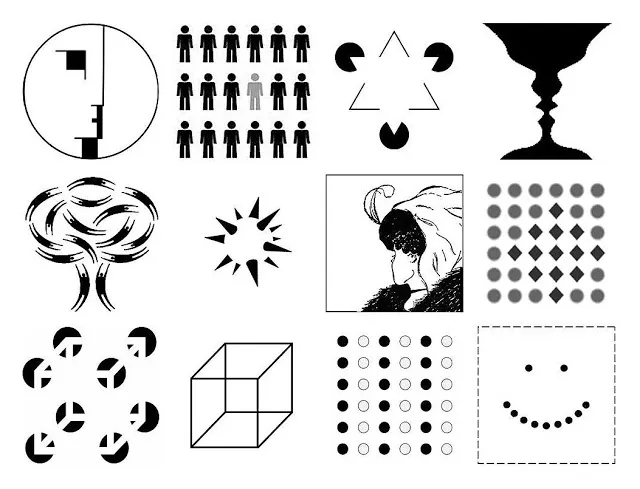
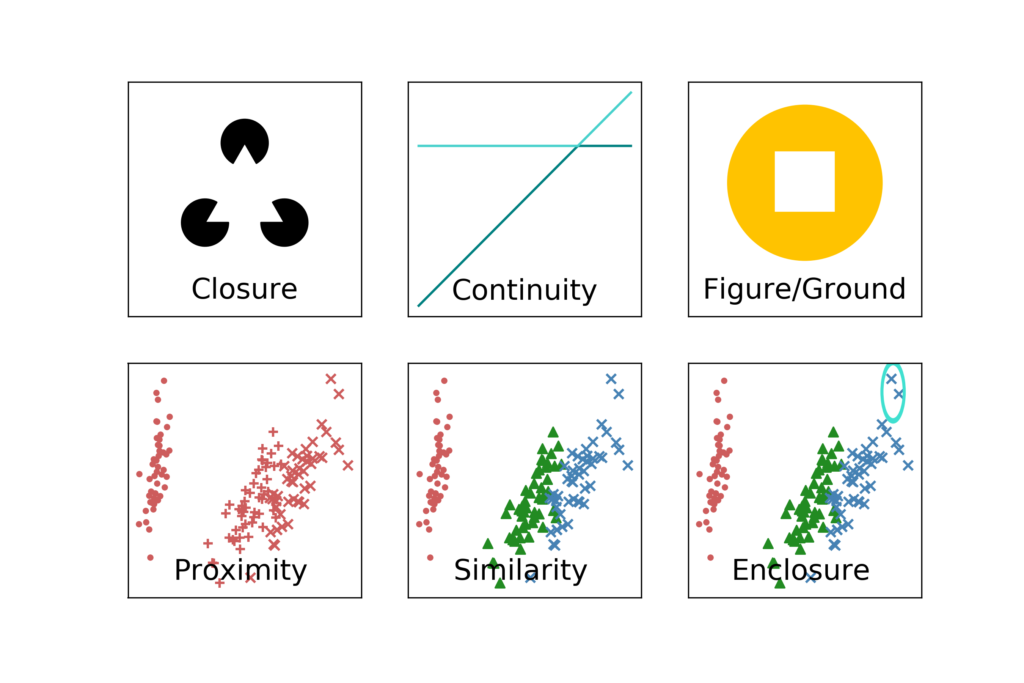
Gestalt prensipleri, tasarımın bütünlüğünü ve işlevselliğini sağlamak için kullanılabilecek temel ilkelerdir. Bu prensipler, bir tasarımın görsel algısıyla ilgili temel özellikleri içerir. Gestalt prensipleri arasında benzerlik, yakınlık, devamlılık, kapanma, farklılaşma ve simetri gibi ilkeler yer alır.

Bölüm 3: Benzerlik İlkesi
Benzerlik prensibi, benzer özelliklere sahip nesnelerin bir arada gruplandığını söyler. Bu prensip, aynı renk, şekil veya boyuta sahip nesnelerin bir arada kullanılmasıyla uygulanabilir. Tasarımcılar, benzerlik prensibini kullanarak, tasarımlarında bir düzen oluşturabilirler. Örneğin, bir web sitesinde benzer özelliklere sahip butonların aynı renkte ve boyutta kullanılması, kullanıcıların yönlendirmeyi anlamalarına yardımcı olabilir.
Bölüm 4: Yakınlık İlkesi
Yakınlık prensibi, birbirine yakın olan nesnelerin bir arada gruplandığını söyler. Bu prensip, tasarımcıların bir tasarımda nesnelerin yerleşimini düzenlemelerine yardımcı olur. Örneğin, bir web sitesinde bir menünün, diğer nesnelerden daha yakın bir konuma yerleştirilmesi, kullanıcının menüyü daha hızlı ve kolay bir şekilde bulmalarına yardımcı olabilir.
Bölüm 5: Devamlılık İlkesi
Devamlılık prensibi, nesnelerin birbiriyle bağlantılı olması durumunda, bu bağlantının algılanacağını söyler. Bu prensip, tasarımcıların bir tasarımda bir öykü anlatmalarınaveya bir yolculuk sunmalarına yardımcı olabilir. Örneğin, bir web sitesinde, kullanıcının bir sayfadan diğerine geçtiğinde, sayfaların birbirine bağlı ve uyumlu bir şekilde tasarlanması kullanıcının sitede gezinmesini daha kolay hale getirebilir.

Bölüm 6: Kapanma İlkesi
Kapanma prensibi, tamamlanmamış bir şekil bile olsa, insanların bu şekli bir bütün olarak algılayacaklarını söyler. Bu prensip, tasarımcıların tasarımlarında boşlukları, şekilleri ve desenleri kullanmalarına yardımcı olur. Örneğin, bir logo tasarımında, desenlerin birbirine geçmesi veya boşlukların bir şekil oluşturması, görsel olarak ilgi çekici bir etki yaratabilir.
Bölüm 7: Farklılaşma İlkesi
Farklılaşma prensibi, farklı özelliklere sahip nesnelerin birbirinden ayrıldığını söyler. Bu prensip, tasarımcıların bir tasarımda öğeleri vurgulamalarına ve dikkat çekmelerine yardımcı olur. Örneğin, bir web sitesinde, bir butonun farklı bir renk veya boyuta sahip olması, kullanıcının butona tıklamasını sağlayabilir.
Bölüm 8: Simetri İlkesi
Simetri prensibi, nesnelerin simetrik olması durumunda, insanların bunları daha çekici ve düzenli algılayacaklarını söyler. Bu prensip, tasarımcıların tasarımlarında simetrik öğeler kullanarak, görsel olarak estetik bir etki yaratabilirler. Örneğin, bir logo tasarımında, simetrik şekiller kullanarak, logonun daha çekici ve hatırlanabilir olmasını sağlayabilirsiniz.

Bölüm 9: Gestalt Prensipleri Tasarım İşlevselliği ve Bütünlüğü İçin Neden Önemlidir?
Gestalt prensipleri, tasarımcıların bir tasarımın işlevselliği ve bütünlüğünü sağlamalarına yardımcı olur. Tasarımın işlevselliği, kullanıcının tasarımda hızlı ve kolay bir şekilde hareket edebilmesini sağlamakla ilgilidir. Bütünlük ise, tasarımın bir bütün olarak algılanmasını sağlamakla ilgilidir. Gestalt prensipleri, bu iki unsuru bir arada sağlayarak, kullanıcı deneyimini geliştirmeye yardımcı olur. Tasarımın işlevselliği ve bütünlüğü, kullanıcının tasarımda daha uzun süre kalmasını ve etkileşimde bulunmasını sağlar. Bu nedenle, tasarımcıların Gestalt prensiplerini bilmeleri, tasarımlarının kullanıcı deneyimini iyileştirmesine yardımcı olur.
Bölüm 10: Gestalt Prensipleri Tasarım Eğitimi İçin Neden Önemlidir?
Gestalt prensipleri, tasarım eğitimi için de önemlidir. Tasarım eğitimi, öğrencilere tasarımın temellerini, tekniklerini ve prensiplerini öğretir. Gestalt prensipleri, bu prensiplerin önemli bir parçasıdır ve öğrencilere görsel algı, işlevselliği ve bütünlüğü sağlamanın temel yollarını öğretir. Tasarım eğitiminde Gestalt prensiplerinin öğretilmesi, öğrencilerin tasarımlarını daha etkili hale getirmelerine ve kullanıcı deneyimini iyileştirmelerine yardımcı olur. Ayrıca, öğrencilerin bu prensipleri öğrenmeleri, tasarım dünyasında daha başarılı olmalarını sağlar.
Sonuç:
Gestalt prensipleri, tasarımın işlevselliği ve bütünlüğü için önemli bir rol oynar. Tasarımcıların bu prensipleri bilmeleri, tasarımlarının etkisini artırır ve kullanıcı deneyimini iyileştirir. Gestalt prensipleri, tasarım eğitimi için de önemlidir ve öğrencilere
Instagram’da tasarımcı ve yaratıcı bünyeler için günlük içerikler paylaşıyorum.
Takip ederek üzerinde gerçekten mesai harcadığım önemli içerikleri tüketebilirsiniz. 🙃
İletişim için de tıkla.
